
Social Share Education
Utilizing social media platforms to get more donations and to teach the unaware users about the best ways to do that.


Utilizing social media platforms to get more donations and to teach the unaware users about the best ways to do that.



Many users do not know how to effectively share their fundraiser link, leading to fewer visitors and donations. Without clear guidance, shares are less successful, limiting the fundraiser’s reach and impact.
A link to the fundraiser is the most important aspect of a share. The link (fundraiser URL) is what enables viewers of a share to seamlessly visit GoFundMe and learn more about the fundraiser and ideally convert.
Guiding users on how to share the fundraiser link will significantly increase successful shares and the visitors per share for this method. The educational workflow will also benefit other upcoming projects that will need to utilize downloading of assets and uploading tutorials, such as image sharing and videos, meaning the project will make an even further impact down the line.
My role
Product Designer
Duration
7 weeks (7th July - 17th August)
Tools Used
Figma, Amplitude, Google Suite
MORE SHARES = MORE DONATIONS = MORE TRANSACTIONS FEE / TIPS = MORE PROFIT

GoFundMe's design team is divided into 3 departments; I was part of the Amplification Team, which is responsible for taking an organizer’s fundraiser to as many people as possible. One direct way of achieving this is sharing the fundraiser with as many people as possible.


To understand the problem better, I went through all the flows and found out the primary points of friction. I also went ahead and did a landscape analys
Pull Request Experience
Stakeholders identified the Pull Request feature as a critical functionality for developers collaborating on code. The project was centered on evaluating recent UI enhancements to determine their effectiveness in making the feature more user-friendly and intuitive for developers during their workflow.
Developer's Productivity
The stakeholders were concerned with improving productivity by enabling developers to navigate and complete tasks, such as commenting and reviewing, more efficiently. The study aimed to measure how well the updated interface supports these tasks and reduces friction in their daily use.
Qualitative Assessment
Stakeholders emphasized the importance of comparing the new UI with the old UI as they aimed to identify which new UI enhancements should be retained and which existing features from the old UI should remain unchanged to ensure continuity and meet user expectations effectively.


Landscape Analysis gave me a strong sense of how the GoFundMe platform was performing in comparison to the competitors, which led to me analyzing these initial challenges.

Inconsistent Flows
The user flows that took our users from their fundraiser page to any social media platform had multiple points of friction, which created drop-offs.

Balance between the users
We had 2 categories of users, power and inexperienced users and coming up with a way that teaches inexperienced users and does not create friction for a power user was challenging

Dependency on social media Platforms
We were completely dependent on the social media applications and the way they functioned and were constrained.




Let's have a closer look at the final design solution and how it helped strike a perfect balance between user needs and business goals.


Inconsistent Flows
The user flows that took our users from their fundraiser page to any social media platform had multiple points of friction, which created drop-offs.

Balance between the users
We had 2 categories of users, power and inexperienced users and to come up with a way that teaches inexperienced users and does not create friction for a power user was challenging

Dependency on social media Platforms
We were completely dependent on social media applications and the way they functioned and were constrained.
Here's a direct comparison between 2 of my iterations and how we went ahead with a more scalable design.

Here's the final prototype that got shipped and reached more than 3 million users.
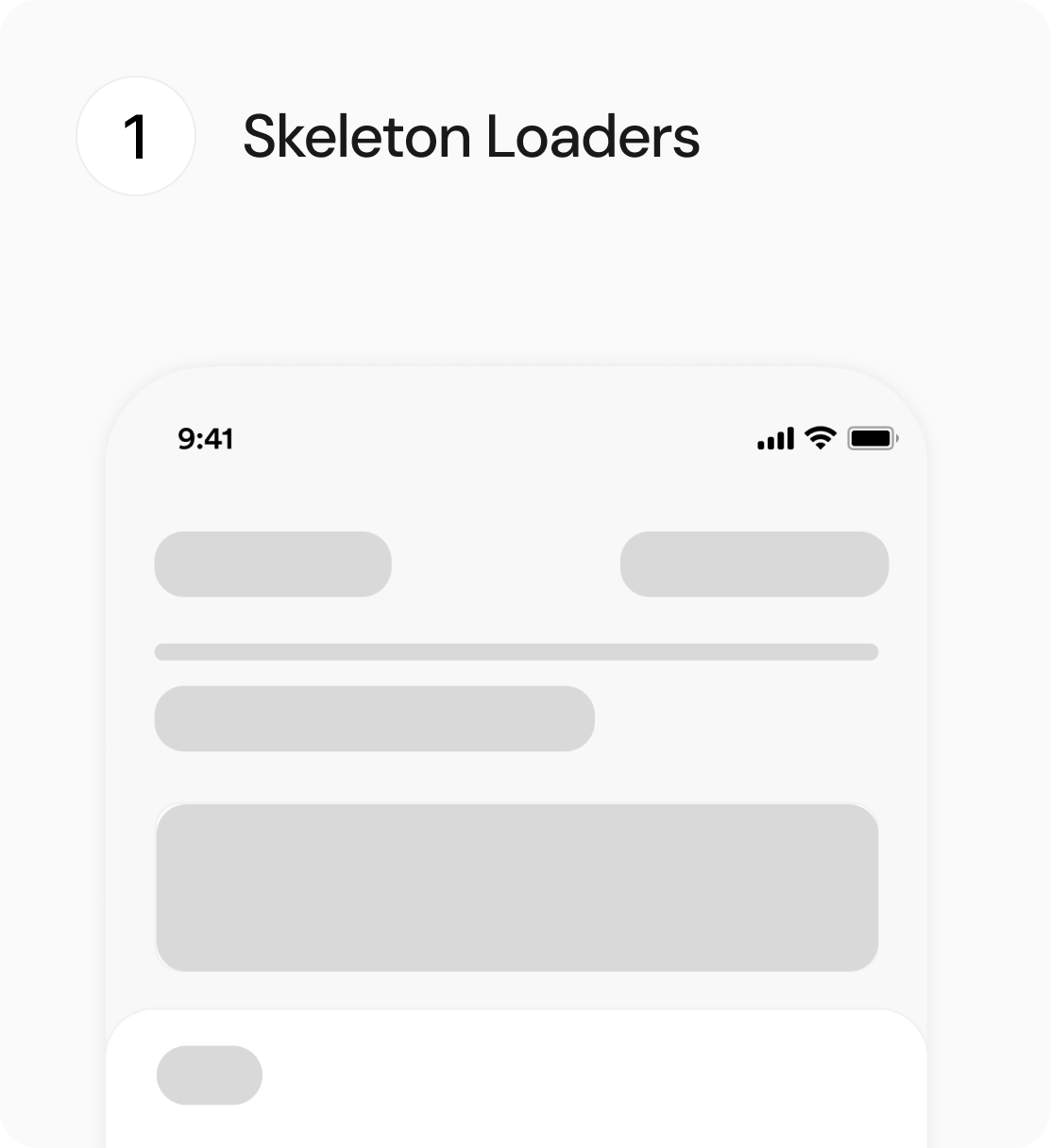
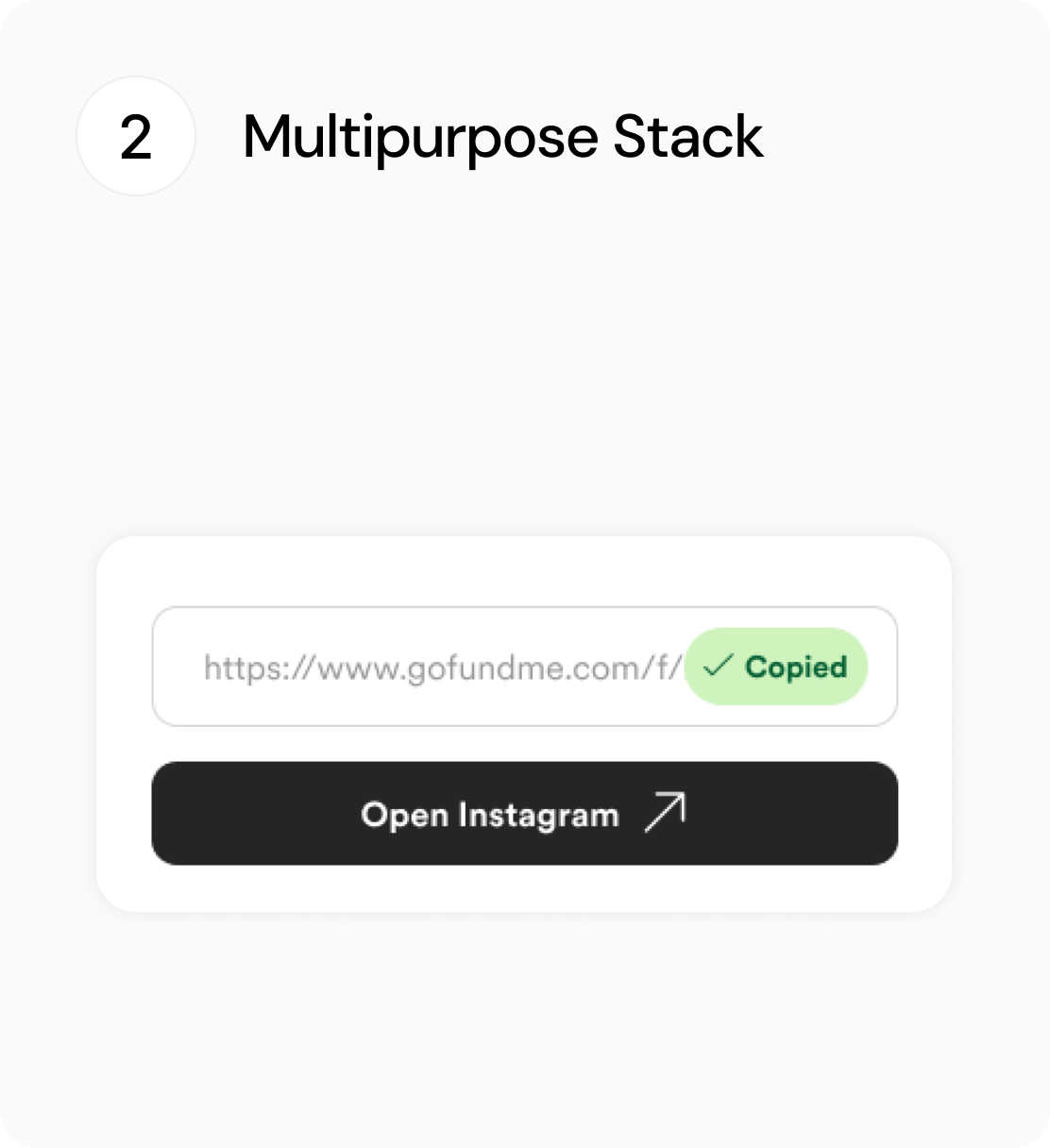
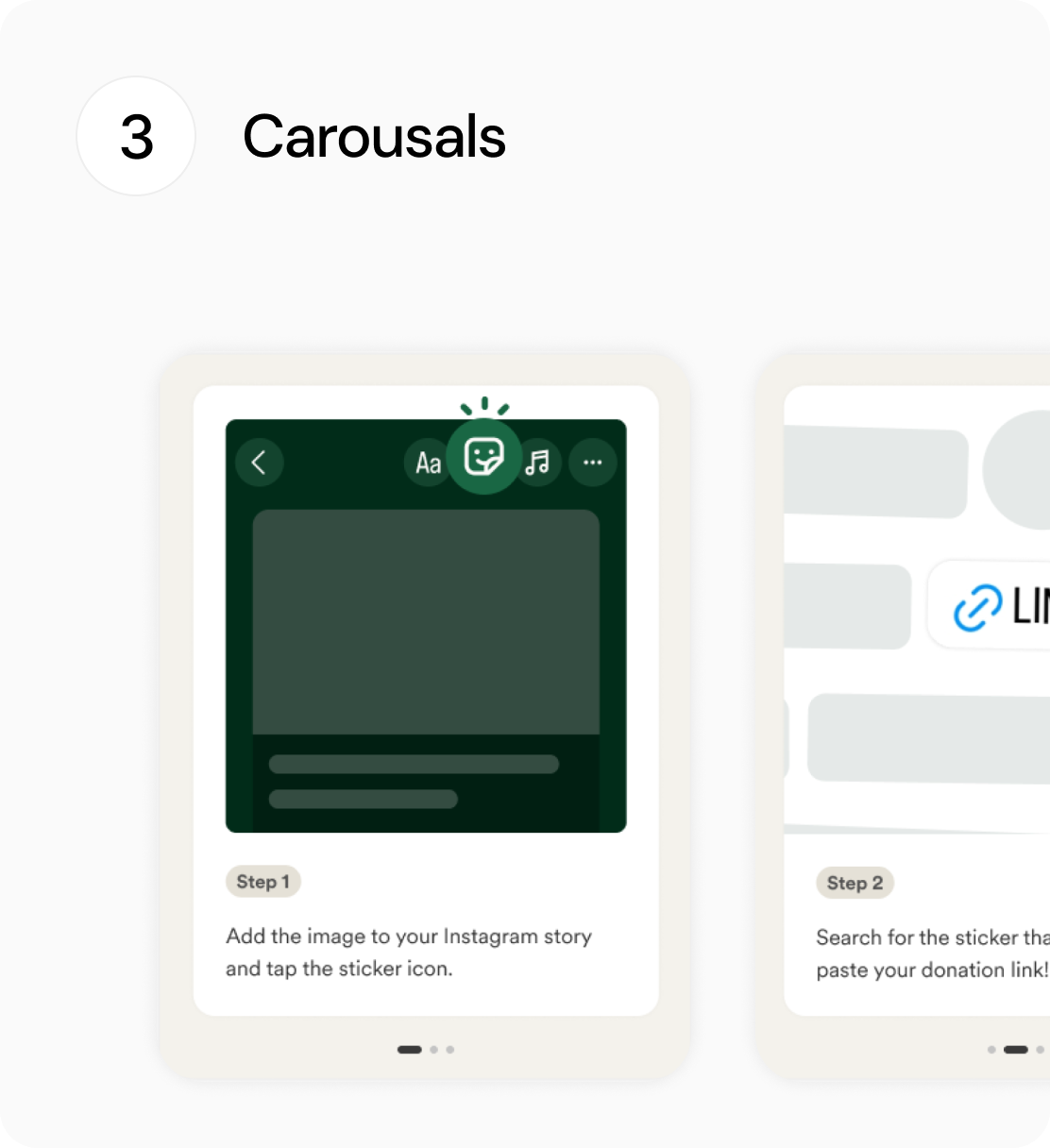
I got a chance to work closely with the heart team (design systems team at GoFundMe) and I contributed by adding 3 scalable components to the design system.




Reusable components
The user flows that took our users from their fundraiser page to any social media platform had multiple points of friction, which created drop-offs.

Speeding Dev and Design
We had 2 categories of users, power and inexperienced users and to come up with a way that teaches inexperienced users and does not create friction for a power user was challenging

Scalable components
We were completely dependent on social media applications and the way they functioned and were constrained.

Developer Handoff was one of the most important phases for this project.

My priorities while handing off my designs:

Bringing on the Same Page
The user flows that took our users from their fundraiser page to any social media platform had multiple points of friction, which created drop-offs.

Mentioning every small detail
We had 2 categories of users, power and inexperienced users and to come up with a way that teaches inexperienced users and does not create friction for a power user was challenging

Dependency on social media Platforms
We were completely dependent on social media applications and the way they functioned and were constrained.
We had our hypothesis before starting this project, and we wanted to increase the conversion rate and, with it, increase the GDV.
Increase in Annual GDV
While all participants finished the tasks in both the old and new UI, a few attempts were made for tasks in the new UI.
Increase in Social Media Sharing
(SUS) scores showed clear differences between the existing and new UIs, with the existing UI scoring higher at 77 compared to the new UI's 67.
User Satisfaction
(SUS) scores showed clear differences between the existing and new UIs, with the existing UI scoring higher at 77 compared to the new UI's 67.

There were a lot of twists and turns throughout the project, but there were some of my learnings that I extracted while working on the Social Share Education project that resulted in its success!
.png)
Flexibility and Adaptability
There were a lot of constraints in this project, and on top of it, the scope was also expanded. In these situations, it was really important for me to be flexible and adapt to the circumstances.

Balancing User and Business Needs
As a product designer, balancing between user and business needs can be challenging, but with strong collaboration and clear goals, you can achieve them.

Working under constraints
I have always believed that constraints lead to innovation, and through this project, and this project has nothing but helped me make this belief stronger.
To conduct this study, we utilized a remote A/B testing approach, supplemented by the System Usability Scale (SUS) questionnaire and qualitative assessment.

To conduct this study, we utilized a remote A/B testing approach, supplemented by the System Usability Scale (SUS) questionnaire and qualitative assessment.

Inconsistent Flows
The user flows that took our users from their fundraiser page to any social media platform had multiple points of friction, which created drop-offs.

Balance between the users
We had 2 categories of users, power and inexperienced users and to come up with a way that teaches inexperienced users and does not create friction for a power user was challenging

Dependency on social media Platforms
We were completely dependent on the social media applications and the way they functioned and were constrained.